기존에 VS Code 다운로드 및 설치 방법을 기록해 뒀었는데 언제였나 찾아보니 21년 6월에 작성한 글이었다. (;′⌒`) 뜨끔. 그 사이 많은 일이 있었지만 나는 다시 돌고 돌아 다시 개발 스터디를 하고 있고 저번엔 흐지부지 되어버렸지만 이번엔 다르다. 현실을 개선하기 위해, 노력의 결실을 맺기 위해 더 선택과 집중을 해야한다.
VS Code 설치 후 필수 익스텐션 10가지 추천
비주얼 스튜디오 코드 Visual Studio Code를 더 유용하게 만들어 주는 확장 프로그램을 플러그인 plug-in 혹은 익스텐션 Extension이라고 하는데 익스텐션이란 언어적 의미 그대로 확장의 의미를 가진다. 즉, 없어도 VS 코드를 사용할 수는 있지만 더 유용하고 편안한 웹 개발 환경을 제공해주므로 안 할 이유가 없다. 아니 오히려 익스텐션 기능을 활용함으로써 비주얼 스튜디오의 편리함을 더 잘 느낄 수 있게 해 준다.
어떤 익스텐션을 쓰는게 편한지는 사용자에 따라 다르겠지만 VS 코드 설치 후 최소한 이건 필수적으로 있으면 좋다고 추천하는 10가지 익스텐션에 대해 알아보자 araboja.
아직 VS Code를 설치하지 않았다면? 👇
*VS Code 설치 방법 보러가기
1. 좌측 메뉴바 소개
- 마우스 오버를 해보면 위부터 탐색기, 검색 등의 정보와 단축키가 적혀있는데 픽토그램이 워낙 직관적으로 표기되어 있어서 쉽게 구분할 수 있도록 해준다.
 |
탐색기 | 내 프로젝트 파일을 보여줌 |
| 검색 | 내가 작성한 파일에서 검색어가 있는 파일을 찾아줌 | |
| 소스 제어 | Git과 연동해 내 소스 코드의 버전을 컨트롤 | |
| 실행 및 디버그 | 문제를 찾을때 코드 디버깅 (bug도 bug도 싫지만 그림은 소큣..) |
|
| 확장 | 추가 기능 설치 (익스텐션 검색 및 설치) | |
| 프로젝트 매니저 | ||
| GitLens |
2. 필수 익스텐션 10개 추천 리스트
| 1 | Material Theme | IDE의 다양한 테마 | |||
| 2 | Marterial Icon Theme | 파일 아이콘 테마 | |||
| 3 | Prettier - Code formatter | 코드를 보기좋게 자동 정렬 → *익스텐션 설치 후 추가 세팅 필요 |
|||
| 4 | 괄호에 색깔을 주어 구분을 쉽게 → *22' 기준 VS Code 기본 내장되어 배포 | ||||
| 5 | Indent-rainbow | 들여쓰기된 부분을 레인보우 컬러로 하이라이트 | |||
| 6 | Auto Rename Tag | HTML의 앞 태그 변경시 자동으로 뒷 태그도 변경 | |||
| 7 | CSS Peek | Ctrl + CSS 요소 클릭 시 해당 CSS 코드로 이동 | |||
| 8 | HTML CSS Support | HTML에서 CSS 작성 시 자동 완성 | |||
| 9 | Live Server | live서버를 띄워 코드 변경 시 웹페이지에 즉시 적용시켜 보여줌 | |||
| 10 | 따로 설치 필요 X → *VS Code 기본 내장되어 배포 | ||||
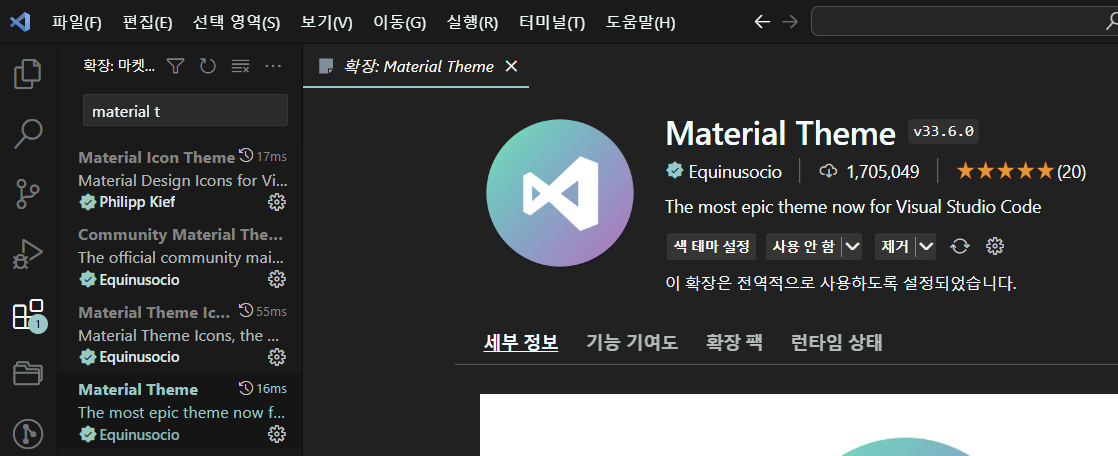
2-1) Material Theme
: 시각적으로 편안한 개발 환경을 위한 컬러 테마 제공

나는 현재 Darker High Contrast (블랙 고대비) 테마로 되어 있다. Darker 테마와의 차이점은 메뉴바와 워크스페이스 간의 컬러 구분이 더 명확해보인다.
2-2) Material Icon Theme
: 파일 아이콘 가독성 UP


어떤 언어로 만들어져 있는지 더 생동감있는 아이콘으로 표현해준다.
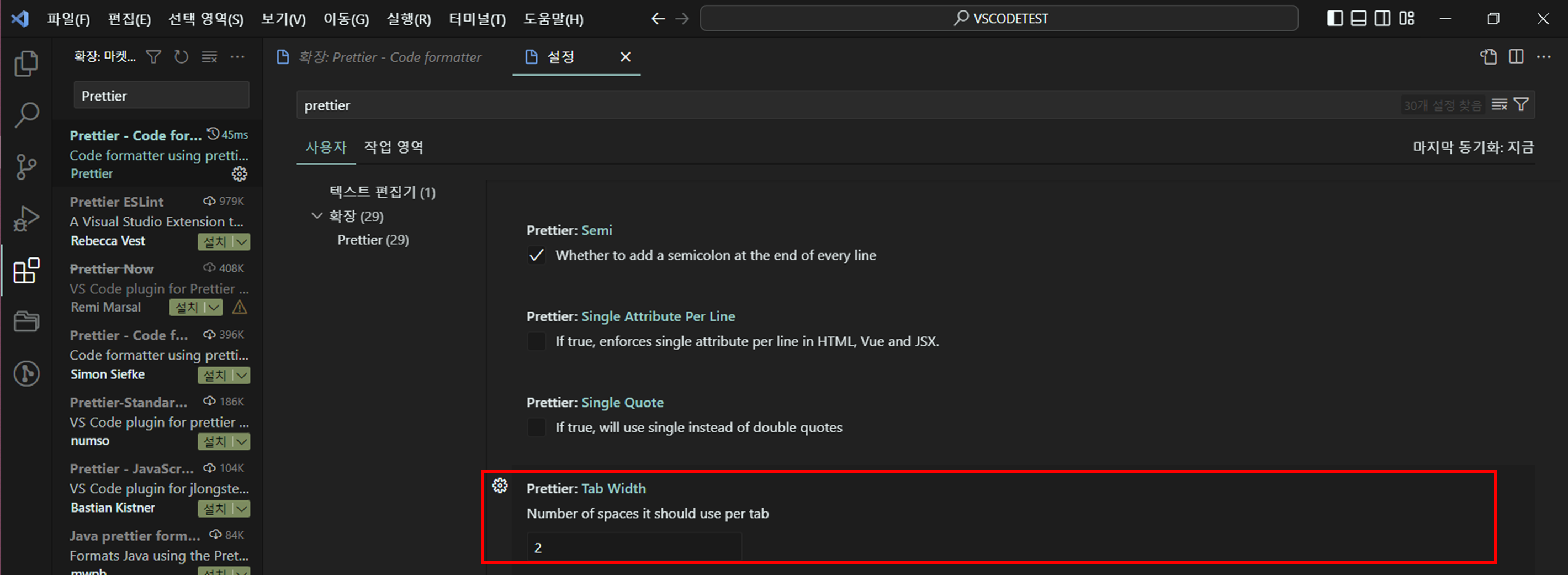
2-3) Prettier - Code formatter
: 코드를 강제로 Prettier 하게 만듦
- 세팅 화면 단축키 : Ctrl + ,

- 설정 탭 하단에 있는 검색 창에 'save' 검색 후 'Format On Save' 체크 : 파일 저장 시 서식 강제 적용

- 'Prettier' 검색 후 Tab Width의 기본 값을 4 > 2로 변경해주기 : 들여쓰기 시 불필요한 공백을 줄여 가독성을 높여줌

- JavaScript > Preferences : Quate Style > Single
- TypeScript > Preferences : Quate Style > Single
Single의 의미는 항상 작은 따옴표( ' )를 사용한다는 것. auto는 유추해서 결정. double은 큰 따옴표(") 사용. 아무래도 double을 하게 되면 Shift 키를 눌러줘야하니까..🤣
2-4) Bracket Pair Colorizer
: 괄호쌍을 컬러로 구분해줌
현재는 익스텐션이 아닌 기본으로 내장되어 있음

위 이미지를 보면 Screenshot에서 보여준 예제처럼 서로 매칭되는 괄호끼리 컬러로 구분해주는 기능으로 드림코딩 영상 릴리즈 시점이 2020년 2월 20일에는 저런 취소선이 없었지만 이 글을 작성하고 있는 2년 후인 현재에는 VS Code에 해당 기능이 이미 포함되어 더이상 별도로 설치할 필요가 없다.

컬러 구성은 Yellow - Magenta - Cyan 이렇게 3단계가 계속 반복되어 보여지는데 이것도 설정에서 변경 가능하지만 색이 너무 많으면 눈 아플것 같아서 기본으로 충분할 것 같다.
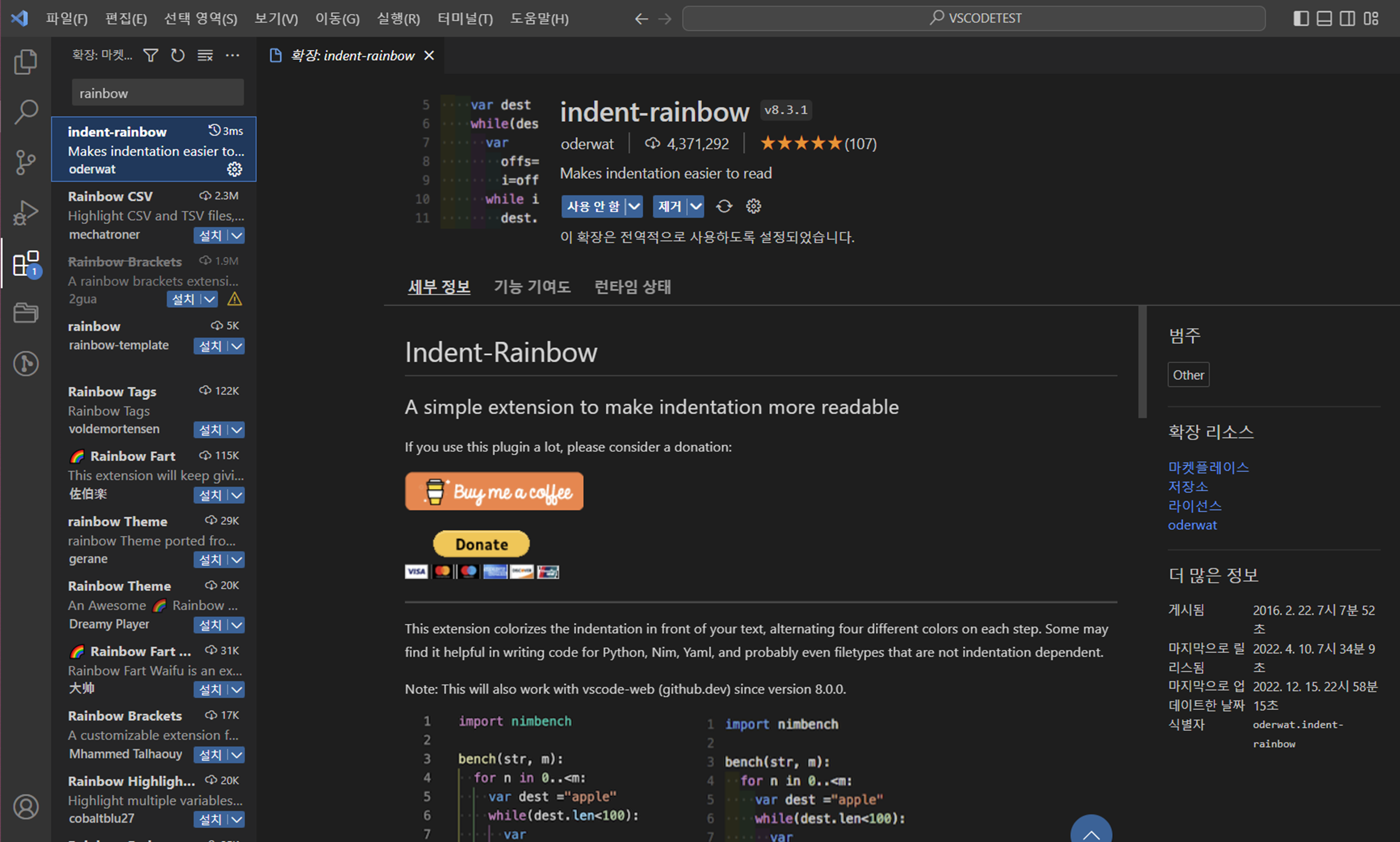
2-5) Indent-rainbow
: 들여쓰기 된 부분이 무지개 색으로 컬러풀하게 보여줌

들여 쓰기를 무지개 색으로 만들어주면 장점이 뭘까? 2-4에서 설명한 Bracket Pair Colorizer 익스텐션처럼 코드를 작성할때나 유지보수 할때 가독성을 높여준다. 내가 지금 어느 줄을 쓰고 있는지, 어디를 수정 중인지 일일히 눈으로 쫓지 않아도 직관적으로 보여주면 불필요한 체크 시간을 줄여주니까.
2-6) Auto Rename Tag
: HTML 코드 편집 시 앞 태그 수정 사항에 따라 뒷 태그도 자동 변경됨

HTML 코드 작성 시 쌍으로 존재하는 시작 태그 Start Tag 와 끝 태그 End tag를 변동사항이 생길때마다 일일히 바꿔주려 한다면 효율성은 현저히 떨어지고 휴먼 에러로 뒷 태그를 바꾸는 일을 놓쳤다면 그때부터 에러 찾기를 해야한다. 그러한 비효율을 줄여주는 익스텐션이 바로 Auto Rename Tag 인 것이다. 수정하려는 시작 태그 더블 클릭 시 끝 태그도 자동으로 잡히는 모습을 볼 수 있다.
2-7) CSS Peek
: HTML 코드 수정 중 연결된 CSS 파일을 수정하고 싶을때 Ctrl + CSS 요소 클릭 시 해당 파일로 이동
Ctrl 키를 누른 상태에서 내가 보고자하는 CSS 요소 위에 마우스 오버를 하면 '링크로 이동'이라는 문구와 함께 마우스가 손가락으로 바뀌는 디테일을 볼 수 있다.
2-8) HTML CSS Support
: HTML에서 CSS 작성 시 스펠링을 일일히 타이핑하지 않아도 자동 완성해줌

2-9) Live Server
: HTML 코드 수정 시 HTML 페이지를 새로고침 없이 작성 후 저장만 하면 자동 업데이트

- 로컬에서 HTML 페이지 여는 방법 : 단축키 Alt + L > O (Alt 누른 상태로 L, O 를 연타)
- 127.0.0.1 : 모든 PC에서 '나 자신'의 주소를 보여줌
2-10) Markdown Preview
: md 파일 미리보기
익스텐션이 아닌 기본으로 내장되어 있음
프로젝트를 Github 깃허브에 올릴 때 readme.md 파일이 항상 추가되어야 하는데 .md 확장자의 md가 바로 Markdown 이다. readme.md 파일을 깃허브에 올리고 확인하기 전에 어떻게 보여지는지 파일을 작성하면서 바로 바로 확인하고 싶다면 본 익스텐션 기능으로 미리보기가 가능한데 이미 VS Code에 내장된 기능이므로 별도 설치 없이 사용 가능하다.
- 단축키 : Ctrl + Shift + V


아직 VS Code를 설치하지 않았다면? 👇
*출처:
https://www.youtube.com/watch?v=bS9yTI2fC0w&list=PL-Widq_yrUg0HR3mrI55jkpWVJvw13ntn
'Dev 개발 스터디 (동면 중) > Dev_VSCode' 카테고리의 다른 글
| [VS Code/문제 해결] VS Code에서 Git 깃 레포지토리로 '커밋 및 푸시' 클릭 시 팝업이 뜨면서 커밋이 안되요. (0) | 2023.02.24 |
|---|---|
| [VS Code] 탭이나 스페이스키 눌렀을때 들여쓰기 간격 변경하기 (0) | 2023.02.04 |
| [VS Code] 비주얼스튜디오코드 들여쓰기에 있는 점 없애기 (0) | 2023.01.17 |
| [VS Code] Couldn't start client Java Language Server 에러 해결 방법 1단계 (0) | 2023.01.09 |
| [개발셋팅] Visual Studio Code 다운로드+설치하기 (0) | 2021.06.02 |